“Women’s Fashion Online Devotees Pool Resources”
There are more interesting things on this Earth 🙂 But! I’m proud of a templating system that I have developed for this site. Original issue was that the design was all but systematic – different element were to be placed in different places depending on article format. Not unusual, true, but it is kinda annoying that you have to put sharing buttons in the sidebar for one format (i.e. “template”) and underneath the content for another, and such… But what really tipped my glass is that for one template the main content should be displayed in sidebar. Yes, “the_content()” was designed to go in the sidebar among the widgets! Now that IS unusual!
Now, I could add some more if-s in the PHP templates, and that didn’t make me happy. So is there any alternative? Well, I created an alternative:
Fully configurable layout
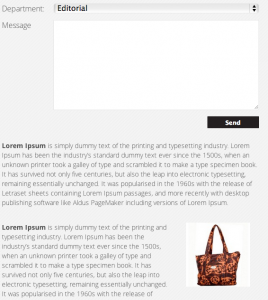
Enter Visual Composer! A state-of-the-art plugin for WordPress that makes arranging content into columns (and rows) seamless. And all it really does “under the hood” is it handles shortcodes. Some of the shortcodes are provided by the plugin itself, other are provided by other plugins, while Visual Composer “only” provides nice visual interface for them (e.g. ContactForm7).
Oh, did I mention another very nice about Visual Composer: is that it is extendable! Meaning you can make it handle you custom shortcodes (or some third-party shortcodes) as well!
Now, if you’re not carried away there by my delight over Visual Composer, you might already be asking “ok but what does it have to do with the layout issues above?”. Read on…
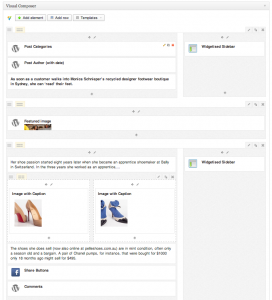
What if we placed everything in Visual Composer, not just the_content – I mean everything: the title, breadcrumbs, author info box, sidebars, comments box… the whole deal? Ok almost everything: header, main nav and footer are still themselves. What we would get is “fully configurable layouts“!
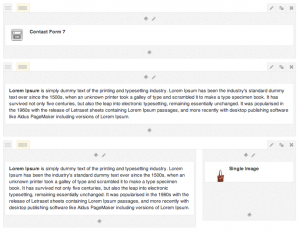
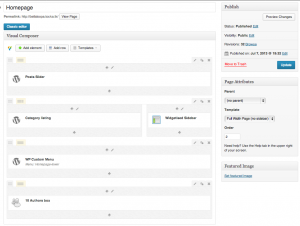
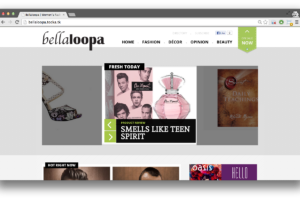
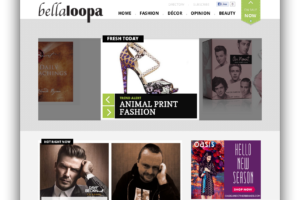
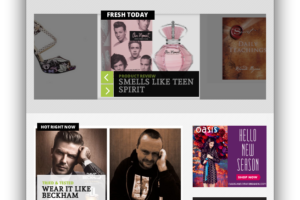
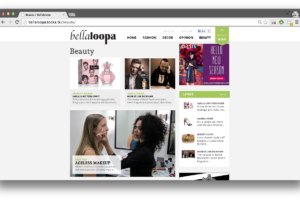
what better example for custom layout other then the front page?
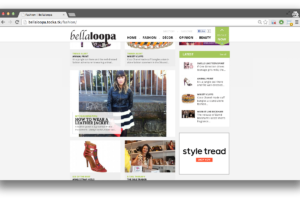
maybe something with a sidebar… or two?
Templating system
“Ok”, the client said, “this is very nice really, but I fear that some of the contributors might find this interface overly complex to manage and will get lost”. Fair point! So is there a way to simplify the interface? With a templating system, of course 🙂 Providing authors with a simplified version of the interface has two distinct advantages:
- Simplified interface is (wait for it….) – simpler! Meaning that users that are not tech-savvy will have an easier time handling it (again stating the obvious).
- Providing a limited subset of features in the simplified interface means that contributors can’t break the layout by misconfiguring it.
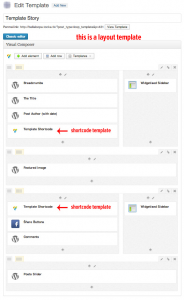
Extending Visual Composer again (i.e. “further”), this feature required a special “template shortcode” and a bit of manipulation of the Visual Composer interface to remove elements for lesser user roles.
Here is how it works:
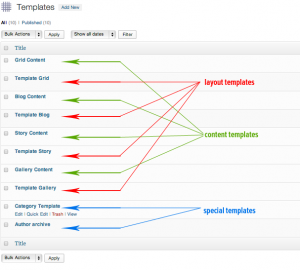
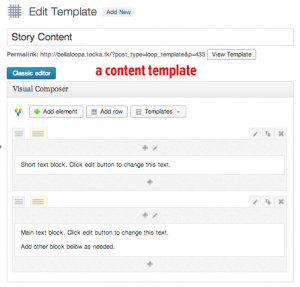
Administrators can create Templates, a custom post type that should contain one or more “template shortcodes”. Let’s call such Templates “layout templates”. Administrator should also create at least one other Template (let’s call it “content template”) and configure it to match the corresponding “layout template”.
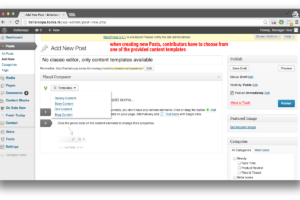
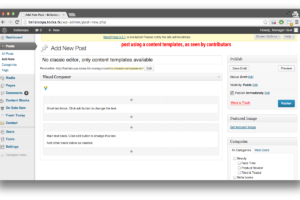
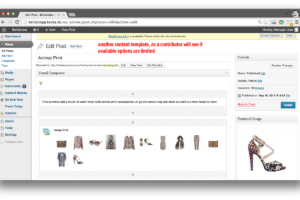
Contributors are then able to create new Posts using only Visual Composer (Classic editor becomes disabled for them) and only using “content templates”.
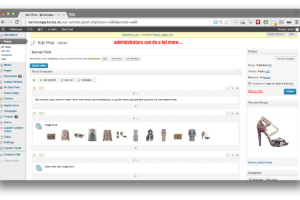
With some manipulation of WP admin interface, contributor users get a simplified and limited interface where they can only use Visual Composer to create and edit posts based using “content templates”. Administrators still have full control over every post as well as over the Templates (the custom post type). There are two inherent benefit of such a system:
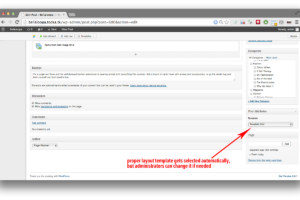
- administrator can decide to alter any posts by arranging element however they see fit. All it takes is a few clicks to load a full “layout template” over the “content template” and a bit of drag-n-dropping of the elements.
- if, at some point in the future, administrators decide they would like to change something in a layout, all they have to do is change a “layout template” Template post, and instantly all the Posts that use the corresponding “content template” will get updated to the new layout! A winner!
“‘layout template’ Template post” – yeah, I should have come up with a better naming schema 🙂
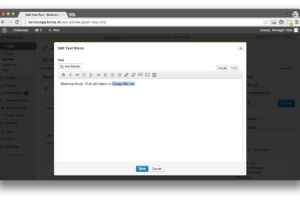
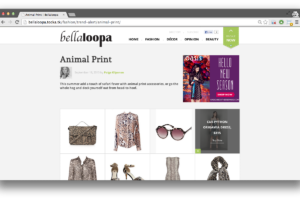
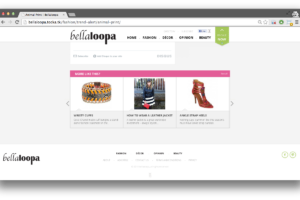
Some more screenshots
Here are some more screenshots with annotations. But the real power and ease of it can only be conveyed by actually feeling the system in action. Maybe I’ll do a screencast of it.
I was thinking of doing a stand-alone plugin with this functionality (relaying on and requiring Visual Composer, obviously), but the thing is that in order to use it, one has to make some changes to the PHP template files that come with the theme. So it’s kinda dead-end when it comes to plug-and-play type of plugins that WordPress treasures. But still, it might be a very nice plugin for developers that could then, with some simple directions, change almost any theme to be a fully-layout-configurable-compatible theme… FLC-compatible theme? Has a nice ring to it…
Ok, enough of my noise, here are some (annotated) screenshots.